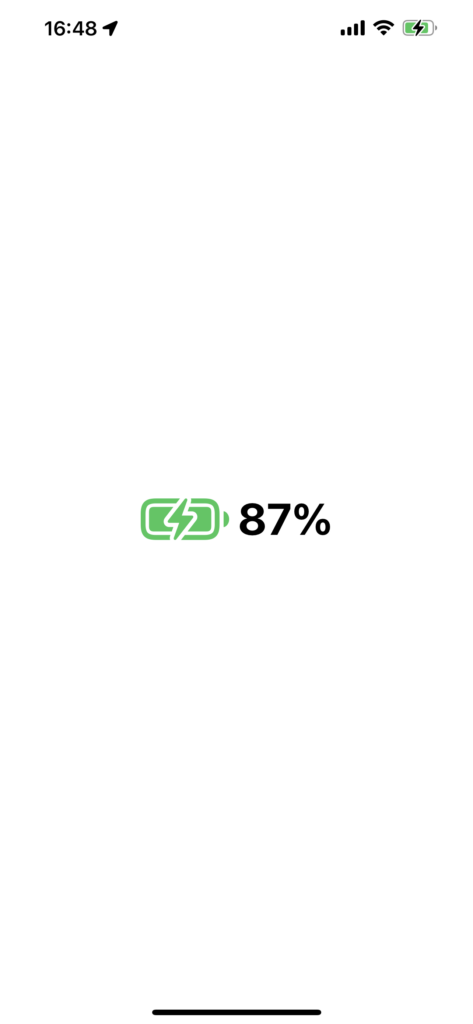
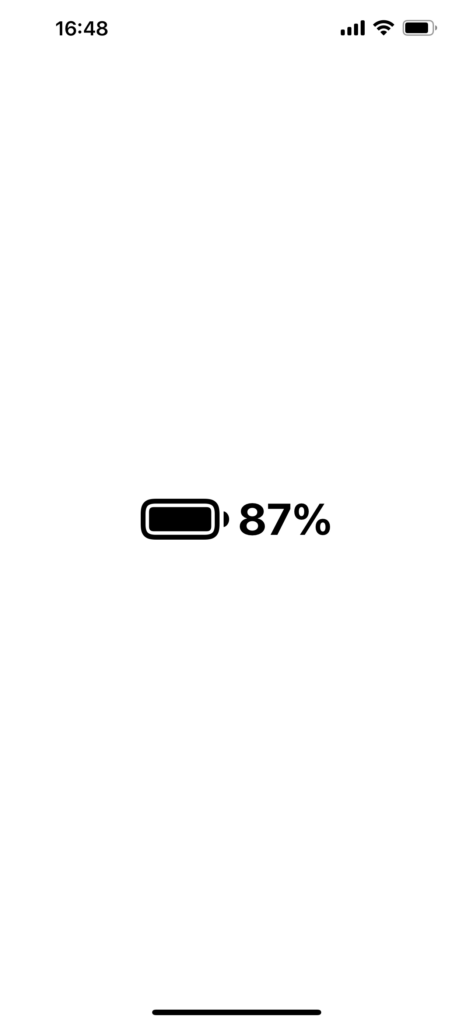
今回作成するアプリ


iPhoneのバッテリー残量と充電マークを、標準で表示されているものとは別に作りたい場合どうすればいいでしょうか?
今回はその方法をご紹介します。
実装
コード
import SwiftUI
import Combine
struct ContentView: View {
@ObservedObject private var batteryModel = BatteryModel()
var body: some View {
HStack{
if batteryModel.isCharging {
//充電中のとき
Image(systemName: "battery.100.bolt")
.resizable()
.scaledToFit()
.frame(width: 80)
.foregroundColor(.green)
} else {
//充電していないとき
Image(systemName: "battery.100")
.resizable()
.scaledToFit()
.frame(width: 80)
}
Text("\(Int(batteryModel.batteryLevel))%")
.font(.system(size: 40, weight: .bold))
}
}
}
class BatteryModel: ObservableObject {
//充電中かどうか
@Published var isCharging = false
//バッテリー残量
@Published var batteryLevel: CGFloat = 100
let device = UIDevice.current
var cancellable = Set<AnyCancellable>()
init() {
device.isBatteryMonitoringEnabled = true
device.publisher(for: \.batteryState)
.sink { [weak self] status in
guard let self else { return }
if status == .charging{
self.isCharging = true
} else {
self.isCharging = false
}
}
.store(in: &cancellable)
device.publisher(for: \.batteryLevel)
.map { CGFloat($0) * 100 }
.assign(to: &$batteryLevel)
}
}動作
環境
macOS Ventura 13.0.1
Xcode 14.2
iOS 16.2
アイキャッチ画像 出典: App.com