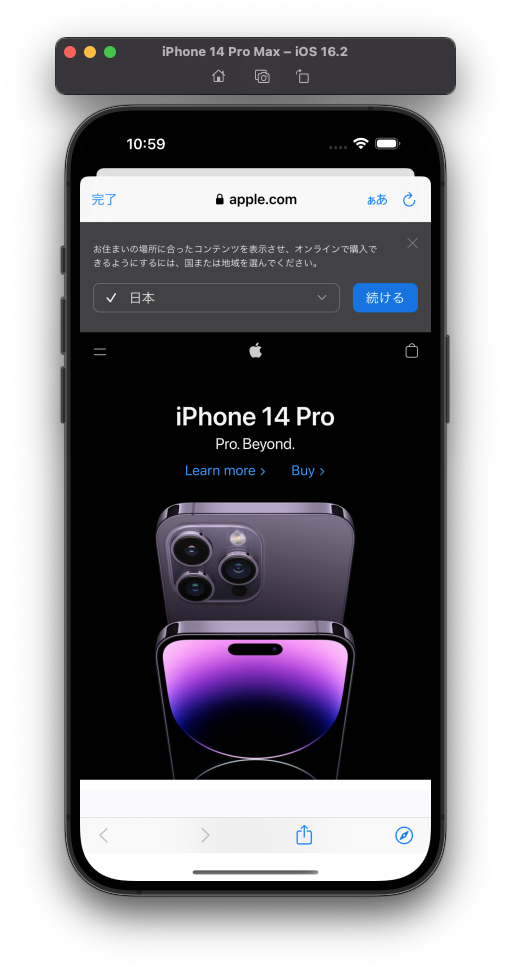
今回作成するアプリ

実装
コード
import SwiftUI
import SafariServices
struct ContentView: View {
// Safari ViewControllerを開くかどうか
@State var showSafari = false
// URLの初期化
@State var urlString = "https://apple.com"
var body: some View {
Button(action: {
// URLを変更したい場合ここに書く
self.urlString = "https://apple.com"
// Safari VCを開くことをアプリに伝える
self.showSafari = true
}) {
Text("Present Safari")
}
// Safari sheet
.sheet(isPresented: $showSafari) {
SafariView(url:URL(string: self.urlString)!)
}
}
}
struct SafariView: UIViewControllerRepresentable {
let url: URL
func makeUIViewController(context: UIViewControllerRepresentableContext<SafariView>) -> SFSafariViewController {
return SFSafariViewController(url: url)
}
func updateUIViewController(_ uiViewController: SFSafariViewController, context: UIViewControllerRepresentableContext<SafariView>) {
}
}動作
環境
macOS Ventura 13.0.1
Xcode 14.2
iOS 16.2
Simulater iPhone 14 Pro Max
アイキャッチ画像 出典: App.com