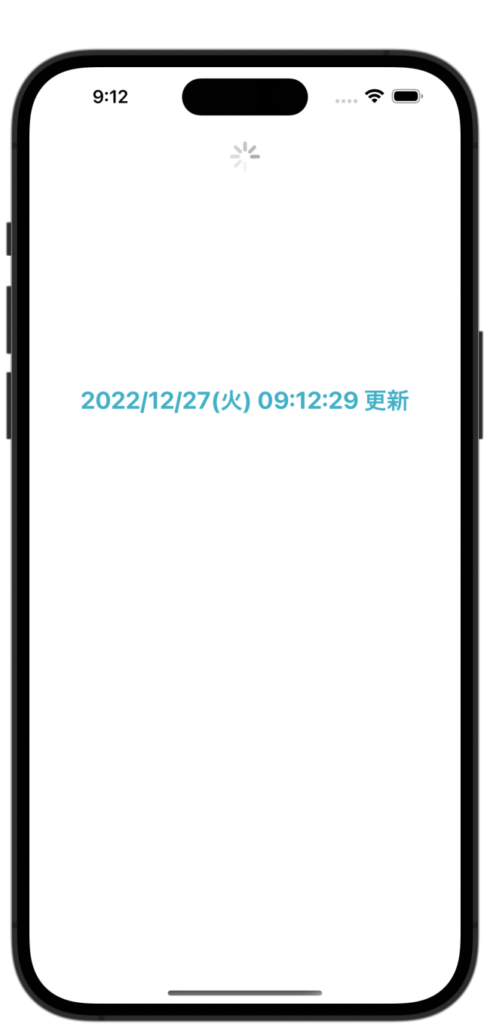
今回作成するアプリ

実装
コード
全体のコードはこちら。
import SwiftUI
struct ContentView: View {
@State var nowDate = Date()
@State var dateText = ""
private let dateFormatter = DateFormatter()
init() {
dateFormatter.dateFormat = "YYYY/MM/dd(E) HH:mm:ss"
dateFormatter.locale = Locale(identifier: "ja_jp")
}
var body: some View {
ScrollView{
Text(dateText.isEmpty ? "\(dateFormatter.string(from: nowDate)) 更新" : dateText)
.frame(width: 360)
.font(.system(size: 24, weight: .bold, design: .default))
.foregroundColor(.teal)
.padding(200)
}
.refreshable {
do {
try await Task.sleep(nanoseconds: 1 * 1000 * 1000 * 1000)
nowDate = Date()
dateText = "\(dateFormatter.string(from: nowDate)) 更新"
} catch {
//error handling
}
}
}
}
解説
Pull To Refreshをするには、モディファイア.refreshableを追加するだけです。
Appleの公式サイトはこちら。
.refreshable {
}現在時刻を表示するところは、下の記事を参考にしてください。
下記のように、何秒間くるくるを表示するかを決められます。
単位がナノセカンドなので、10の9乗でやっと1秒になります。
また、くるくるの間は非同期処理だと待ってくれないので、awaitで同期処理させます。
await Task.sleep(nanoseconds: 1 * 1000 * 1000 * 1000)また、全体をtryキーワードを用いたdo-catch文で囲む必要があります。
do {
try await Task.sleep(nanoseconds: 1 * 1000 * 1000 * 1000)
nowDate = Date()
dateText = "\(dateFormatter.string(from: nowDate)) 更新"
} catch {
//error handling
}動作
環境
macOS Ventura 13.0.1
Xcode 14.2
iOS 16.2
Simulater iPhone 14 Pro Max
アイキャッチ画像 出典: App.com