今回作成するアプリ
SwiftUIのTextで、リンク付きのテキストを表示するには、どのように実装すればいいでしょうか?
iOS14以前はSwiftUIでリンク付きテキストを実装しようとすると、NSAttributedTextやUILabelなどを使う必要があり大変でした。
しかし、iOS15以降はさくっと簡単に実装することができるので、今回はその方法をご紹介します。
実装
コード
import SwiftUI
let url_2 = "https://example2.com"
let url_3 = "https://example3.com"
struct ContentView: View {
var body: some View {
VStack(spacing: 20) {
Text("[リンク](https://example1.com)だよ")
Text("[リンク](\(url_2))だよ")
Text(.init("[リンク](\(url_3))だよ"))
}
.font(.system(size: 50, weight: .regular, design: .default))
}
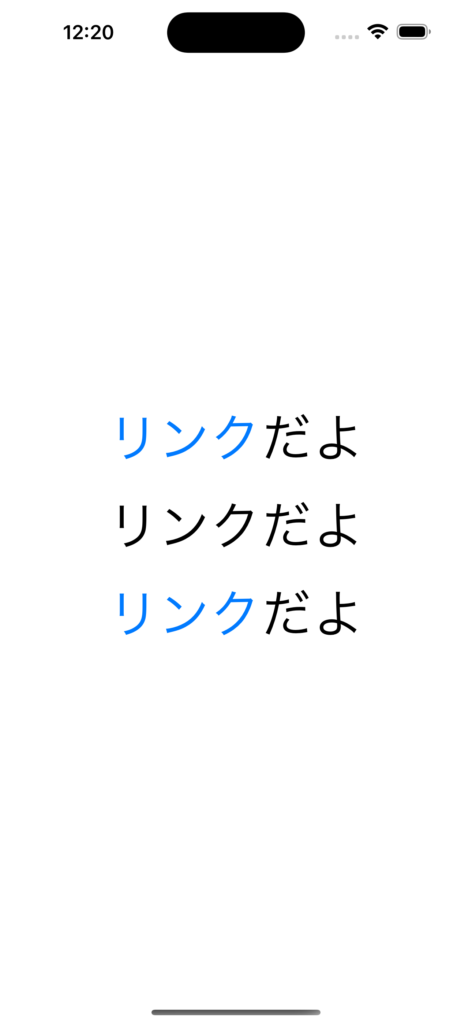
}出力結果

解説
Textはマークダウンを解釈できるので、以下のような記述でリンク付きテキストを表示することができます。
Text("[リンク](https://example.com)だよ")
上ではURLをベタ書きしましたが、カッコ悪いですね。URL部分を変数で直接指定する場合はどうでしょうか?
実はこれでは反応しません。
Text("[リンク](\(url_2))だよ")
変数を使用する場合は、以下のようにイニシャライザ init(_:tableName:bundle:comment:) を使うと、リンクとして解釈してくれます。
文字列に変数などが含まれている場合は、明示的にスタイリングを適用するイニシャライザを用いる必要があるためです。
Text(.init("[リンク](\(url_3))だよ"))
参考文献
環境
macOS Ventura 13.2.1
Xcode 14.3.1
iOS 16.2
アイキャッチ画像 出典: App.com