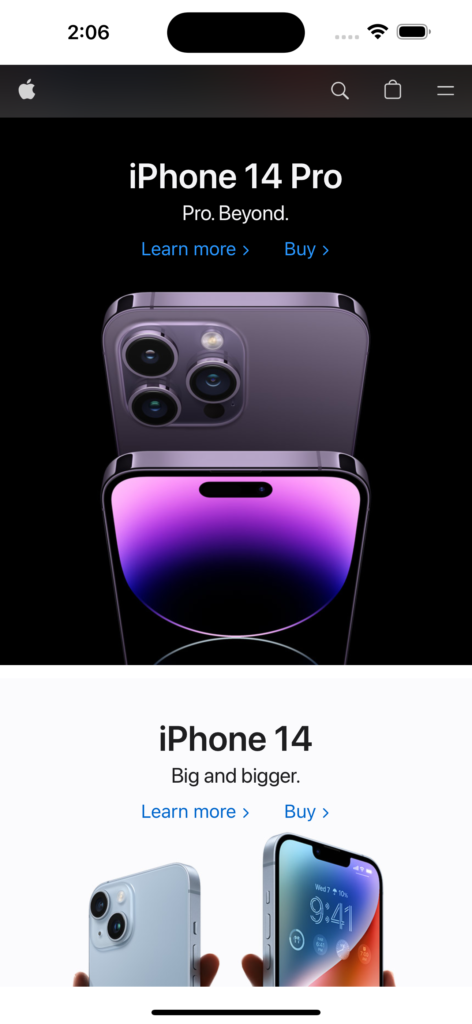
今回作成するアプリ

SwiftUIでアプリにWebページを埋め込むにはどうすればいいでしょうか?
SafariViewのようなウェブページであるSafariに遷移する方法ではなく、ウェブページのコンテンツ自体をアプリに埋め込む方法です。
それにはWKWebViewと呼ばれる技術を用いれば実現できるのですが、今回はその実装方法をご紹介します。
実装
コード
import SwiftUI
import WebKit
struct WebView: UIViewRepresentable {
let loardUrl: URL
func makeUIView(context: Context) -> WKWebView {
return WKWebView()
}
func updateUIView(_ uiView: WKWebView, context: Context) {
let request = URLRequest(url: loardUrl)
uiView.load(request)
}
}
struct ContentView: View {
var body: some View {
WebView(loardUrl: URL(string: "https://www.apple.com")!)
}
}解説
WebView 構造体が UIViewRepresentable プロトコルを満たすように実装されています。
makeUIView(context:) メソッドで WKWebView インスタンスを作成し、updateUIView(_:context:) メソッドでリクエストをロードします。
最後に、 ContentView で WebView を呼び出しています。
参考文献
環境
macOS Ventura 13.0.1
Xcode 14.2
iOS 16.2
アイキャッチ画像 出典: App.com