今回作成するアプリ




iPhoneの画面が回転したとき、横向きに対応するにはどうすればいいでしょうか?
今回はサイズクラスという概念を用いて画面回転を検知し、それぞれでViewを記述することで縦向き・横向きのそれぞれに対応させる方法をご紹介します。
実装
コード
import SwiftUI
struct ContentView: View {
// 水平方向のサイズクラス(compact, regular のいずれか)
@Environment(\.horizontalSizeClass) private var horizontalSizeClass
@Environment(\.verticalSizeClass) private var verticalSizeClass // 今回は使ってない
var body: some View {
// compact なら VStack, regular なら HStack でレイアウト
// 縦向き
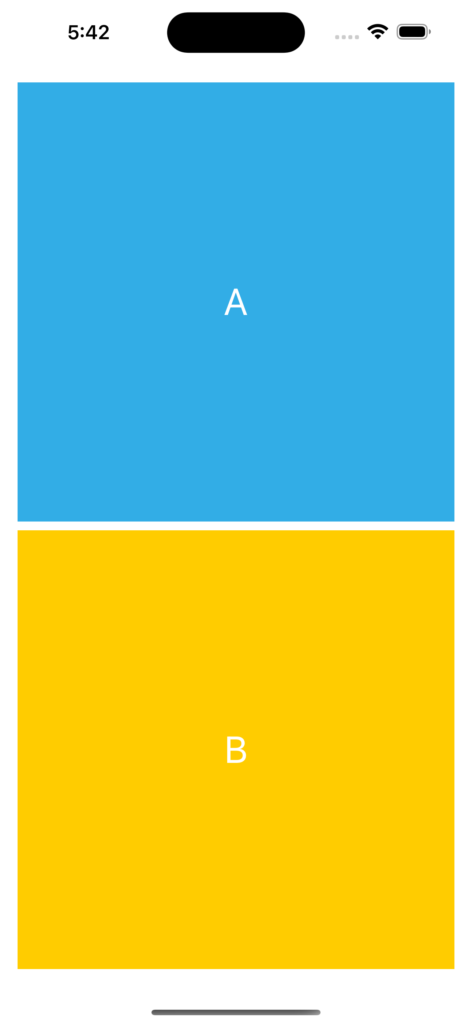
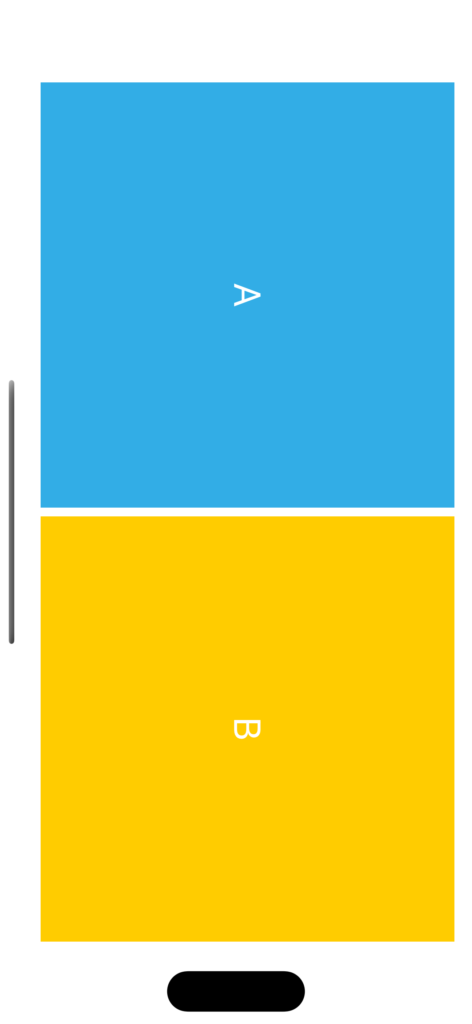
if horizontalSizeClass == .compact {
VStack {
Text("A")
.frame(maxWidth: .infinity, maxHeight: .infinity)
.background(.cyan)
Text("B")
.frame(maxWidth: .infinity, maxHeight: .infinity)
.background(.yellow)
}
.foregroundColor(.white)
.font(.largeTitle)
.padding()
// 横向き
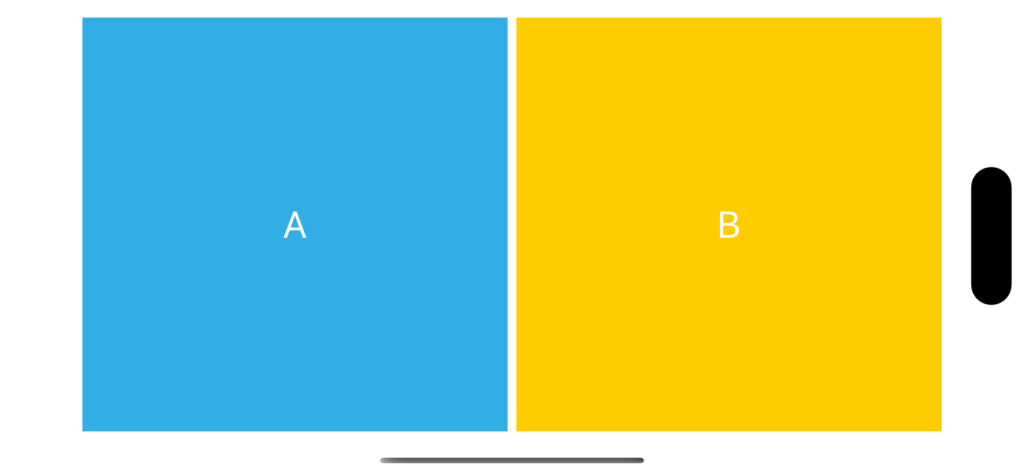
} else {
HStack {
Text("A")
.frame(maxWidth: .infinity, maxHeight: .infinity)
.background(.cyan)
Text("B")
.frame(maxWidth: .infinity, maxHeight: .infinity)
.background(.yellow)
}
.foregroundColor(.white)
.font(.largeTitle)
.padding()
}
}
}解説
表示中の画面のサイズクラスを、Environment から列挙型 UserInterfaceSizeClass 型の値として取得できます。
サイズクラスとは「デバイスのサイズを分類する」概念で、デバイスの縦横を「普通(Regular)」「小さい(Compact)」の組み合わせで表します。
@Environment(\.horizontalSizeClass) private var horizontalSizeClassこの UserInterfaceSizeClass は定数として compact と regular の 2 つのケースを取るため、これを利用して条件分岐すれば、サイズクラスごとにレイアウトを変更できます。
具体的には、compactの場合は縦向きを表すので、VStackで表し、regularの場合は横向きを表すので、HStackで表します。
動作
参考文献
環境
macOS Ventura 13.0.1
Xcode 14.2
iOS 16.2
アイキャッチ画像 出典: App.com