今回作成するアプリ
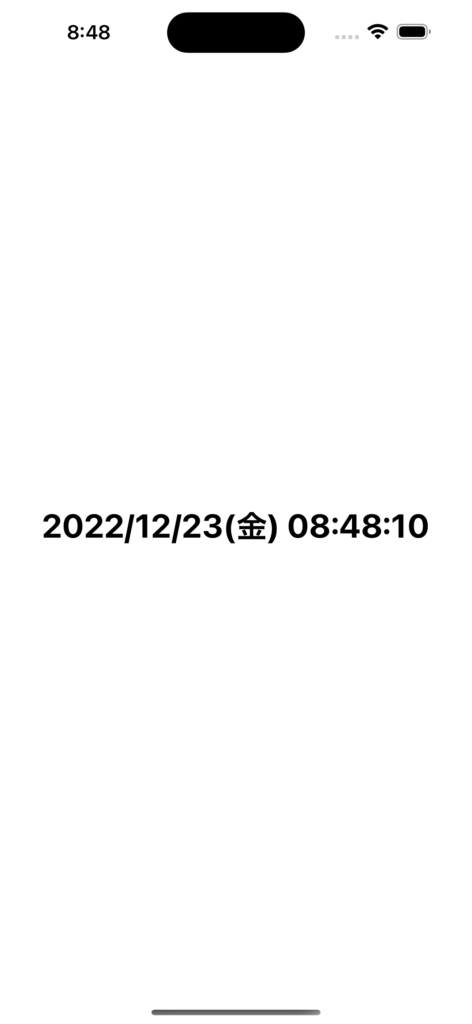
現在時刻をリアルタイムに取得し表示するアプリを作成します。

実装
コード
全体のコードはこちら。
import SwiftUI
struct ContentView: View {
@State var nowDate = Date()
@State var dateText = ""
private let dateFormatter = DateFormatter()
init() {
dateFormatter.dateFormat = "YYYY/MM/dd(E) HH:mm:ss"
dateFormatter.locale = Locale(identifier: "ja_jp")
}
var body: some View {
VStack {
Text(dateText.isEmpty ? "\(dateFormatter.string(from: nowDate))" : dateText)
.font(.system(size: 30, weight: .bold, design: .default))
.foregroundColor(.primary)
.onAppear {
Timer.scheduledTimer(withTimeInterval: 1, repeats: true) { _ in
self.nowDate = Date()
dateText = "\(dateFormatter.string(from: nowDate))"
}
}
}
}
}解説
日時を表示させるプロパティとDateを入れるプロパティの作成をします。
DateFormatterはインスタンス化します。
@State var nowDate = Date()
@State var dateText = ""
private let dateFormatter = DateFormatter()イニシャライザで以下のようにdateFormatを初期設定していきます。
init() {
dateFormatter.dateFormat = "YYYY/MM/dd(E) \nHH:mm:ss"
dateFormatter.locale = Locale(identifier: "ja_jp")
}リアルタイムの時間を表示させるには毎秒毎にDateを更新していく必要がありますので以下を追加します。
.onAppear {
Timer.scheduledTimer(withTimeInterval: 1, repeats: true) { _ in
self.nowDate = Date()
dateText = "\(dateFormatter.string(from: nowDate))
}
}Text(dateText)でもリアルタイムな日時を表示されますが、これでは画面を開いた1秒後にしか日時が表示されませんのでTextを以下のように書きます。
Text(dateText.isEmpty ? "\(dateFormatter.string(from: nowDate))" : dateText)動作
環境
macOS Ventura 13.0.1
Xcode 14.2
iOS 16.2
Simulater iPhone 14 Pro Max
アイキャッチ画像 出典: App.com